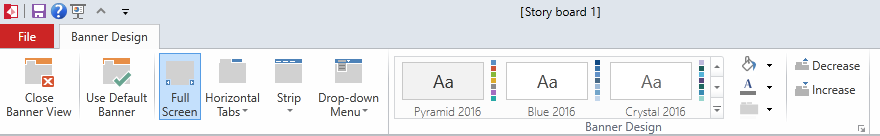
Banner Tab
The Banner tab provides end users with the key functions to select and format a banner design for their interactive story boards.

Tab Buttons
Banner Design
- Close Banner View - this will return the user to the main story board designer interface.
- Use Default Banner - this will reset the banner to use the standard default settings
- Banner style options - choices for the banner tab design. The split button (bottom half) gives the secondary option when slide sections are used.
- Full Screen - provides a modern full screen dashboard with no visible tabs. Instead, users can click through the slide array using the arrows on the bottom left and right hand sides of the screen.
- Horizontal tabs - provides a classic dashboard with tabs going across the top of the screen to choose between slides
- Strip - provides a dashboard with a thin menu strip going across the top of the screen to choose between slides
- Fisheye menu - provides a more modern technique for picking between slides with a graphical "cover flow" type interface for picking between slides
- Drop Down menu - provides a simplistic drop down box for users to choose between slides.
Banner Formatting
- Themes - applies a certain theme style to the banners of the entire story board.
- Color palettes - background color, font (tab text) color, tab color settings for the banner design. These override the theme styles.
- Banner height - decrease/increase
Home |
Table of Contents |
Index |
User Community
Pyramid Analytics © 2011-2022

